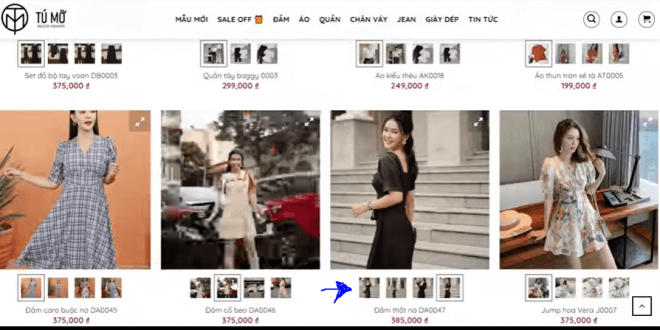
Bạn đang bán hàng online và muốn nâng cao hiệu quả bán hàng? Điều đầu tiên bạn cần làm là tạo sự thu hút đối với khách hàng của mình. Một trong những cách đó là sử dụng gallery để hiển thị hình ảnh sản phẩm.
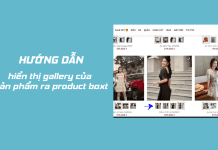
Tuy nhiên, nếu bạn không biết cách hiển thị gallery của sản phẩm ra product box thì sẽ làm giảm tính thẩm mỹ của trang web của bạn. Trong bài viết này, chúng tôi sẽ cung cấp cho bạn một hướng dẫn đầy đủ về cách hiển thị gallery của sản phẩm ra product box để giúp bạn tăng cường tính thẩm mỹ của trang web và thu hút được nhiều khách hàng hơn.

Cách hiển thị gallery của sản phẩm ra product boxt:
1. Chèn Code chức năng ở function.php
function create_gallery_product_box_congdongblog()
{
global $product;
$product_cat = get_the_terms($product->get_ID(), 'product_cat' );
// var_dump($product_cat);
if ( $product_cat && ! is_wp_error( $product_cat ) ) {
echo '<span class="isures-cate--label"><a href=' . esc_url( get_category_link( $product_cat[0]->term_id ) ) . ' title="Danh mục '.$product_cat[0]->name.'">' . $product_cat[0]->name . '</a></span>';
}
$attachment_ids = $product->get_gallery_image_ids();
$count = count($attachment_ids);
if ($attachment_ids) {
$thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id($product->get_ID()));
$size_full = wp_get_attachment_image_src(get_post_thumbnail_id($product->get_ID()), "full");
echo '<div class="isures-thumb--wrap">';
echo '<div class="isures-thumb--items active"><img src="' . $thumbnail[0] . '" data-full="' . $size_full[0] . '"></div>';
$i = 0;
foreach ($attachment_ids as $attachment_id) {
if ($i < 3) {
echo '<div class="isures-thumb--items">';
echo '<img src="' . wp_get_attachment_image_src($attachment_id, 'thumbnail')[0] . '" data-full="' . wp_get_attachment_image_src($attachment_id, 'full')[0] . '">';
echo '</div>';
}
if ($i == 3) {
echo '<a class="isures-more--btn" href="' . get_permalink() . '"><span>Xem thêm + ' . ($count - $i) . '</span></a>';
}
$i++;
}
echo '</div>';
}
}
add_action('woocommerce_before_shop_loop_item_title', 'create_gallery_product_box_congdongblog');
add_action('wp_footer','add_script_footer_gallery');
function add_script_footer_gallery(){
?>
<script>
jQuery('body').on('mouseenter', '.isures-thumb--items', function () {
let change_box = jQuery(this).closest('.product-small');
let img_this = jQuery(this).find('img').attr('data-full');
jQuery(change_box).find('.box-image img').attr('src', img_this);
jQuery(change_box).find('.box-image img').attr('srcset', img_this);
jQuery(change_box).find('.isures-thumb--items').removeClass('active');
jQuery(this).addClass('active');
});
</script>
<?php
}Code trên là mình hiển thị gallery ở dưới ảnh đại diện, bạn muốn hiển thị ở chổ khác hay bất kỳ nơi nào, bạn có thể thay hook bạn muốn vào chổ woocommerce_before_shop_loop_item_title ở dòng 34 nhé!
còn hook product bạn có thể đọc qua bài bên dưới nhé!
2. Code CSS hiển thị gallery của sản phẩm cho đẹp
.isures-thumb--wrap {
position: absolute;
bottom: 0;
display: flex;
}
.isures-thumb--items{
max-width: calc(25% - 4px);
width: 100%;
margin-right: 5px;
cursor: pointer;
}
.isures-thumb--items:nth-child(4){margin-right: 0}
.isures-thumb--items.active{
border: 1px solid var(--isures-primary-color)
}
.isures-thumb--items img {
border: 1px solid transparent
}
.isures-more--btn {
position: absolute;
right: 0;
bottom: 0;
width: 25%;
height: 100%;
background: rgba(0,0,0, .54);
color: #fff!important;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}
.isures-more--btn span{font-size: 10px;text-align: center; font-weight: bold;}Lời kết
Với hướng dẫn trên, bạn đã biết cách hiển thị gallery của sản phẩm ra product box một cách đơn giản và dễ dàng. Việc hiển thị gallery của sản phẩm ra product box giúp tăng cường tính thẩm mỹ của trang web của bạn và thu hút được nhiều khách hàng hơn.
Ngoài ra, bạn cần chú ý đến chất lượng ảnh, kích thước ảnh và định dạng ảnh để đảm bảo tính thẩm mỹ và tốc độ tải trang web của bạn. Chọn phần mềm quản lý sản phẩm phù hợp và tạo gallery cho sản phẩm cũng rất quan trọng.
Chúc bạn thành công trong việc hiển thị gallery của sản phẩm ra product box và nâng cao hiệu quả bán hàng của mình!