WP-Rocket 2 vẫn luôn là plugin tăng tốc WordPress số 1 trên thị trường, plugin đáp ứng 3 tiêu chí quan trọng:
- Tăng tốc hiệu quả nhất
- Tương thích tốt nhất với các Themes & Plugins nổi tiếng
- Tương thích hầu hết các loại Webserver (Nginx, Apache, LiteSpeed) và các công nghệ caching như OPcache, Varnish…
- Dễ dùng – dễ cấu hình – không cần kiến thức chuyên sâu
Hầu hết các theme trên thị trường hiện nay đều tương thích với WP-Rocket.
Các tính năng của WP-Rocket
WP-Rocket tích hợp hầu hết các tính năng tăng tốc Caching tốt nhất, và rất dễ setup, cấu hình.
- Hỗ trợ Gzip – tự động bật Gzip chứ không cần cấu hình trên Hosting
- Hỗ trợ Page Caching – Browser Caching & OPCache & tương thích tốt với Varnish Cache
- Cache Preloading & Lazy Load
- Minify & Compress Code: tối ưu hóa & nén HTML, CSS, JS
- DNS Prefetching: preload DNS của các file bên ngoài nhằm tăng tốc tải trang
- Google Fonts Optimization
- Database Optimization
- Hoạt động nhịp nhàng với hầu hết các CDN nổi tiếng như CloudFlare CDN, MaxCDN…
- Tương thích với WooCommerce, WPML, Multisite…
Hướng dẫn cấu hình tăng tốc với WP-Rocket
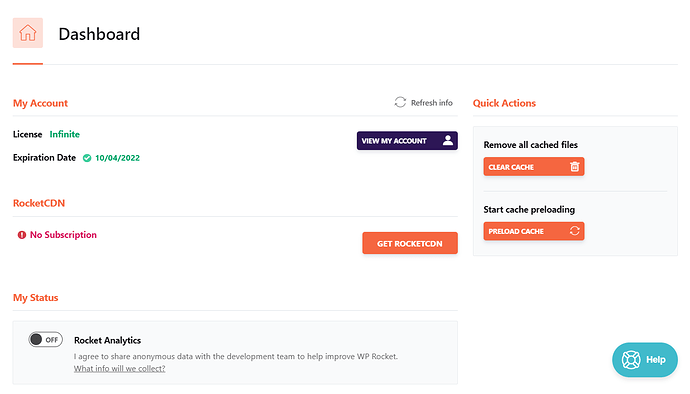
- Dashboard : chứa các thông báo, lưu ý, cũng như 3 nút thực thi nhanh Clear Cache, Preload Cache và Purge Cache (xóa cache).
- Cache : mục cấu hình caching với nhiều tính năng khác nhau
- File Optimization : cấu hình tính năng tối ưu code HTML/CSS/JS
- Media : cấu hình tính năng Lazy Load cho ảnh/ video, tắt Emoji và WP Embeds
- Preload : cấu hình tải trước Sitemap, cũng như DNS
- Advanced Rules : các lệnh nâng cao để loại trừ caching một pages, cookies, user-agents …
- Database : tối ưu Database
- CDN : cấu hình để WP-Rocket hoạt động tốt với các dịch vụ CDN như MaxCDN…
- Heartbeat : tùy chọn tắt Heartbeat’s API để tăng tốc
- Addons : các addons để WP-Rocket hoạt động tốt kèm CloudFlare CDN, Sucuri cache, Varnish cache, Google Tracking và Facebook Pixel nếu bạn có dùng các dịch vụ này trên Website.
- Image Optimization : tối ưu ảnh bằng dịch vụ Imagify, mặc định chỉ hỗ trợ bản Free của Imagify, bạn cần mua credits riêng nếu dùng tính năng Premium.
- Tools : cho phép Import & Export cấu hình của WP-Rocket và Rollback version – tức phục hồi lại WP-Rocket phiên bản trước đó nếu bản mới bị lỗi.
1. DASHBOARD
Khu vực thông báo chung về license – các nút để Xóa cache, Tải trước Cache và Xóa OPcache (nếu hosting đã bật sẵn OPcache).
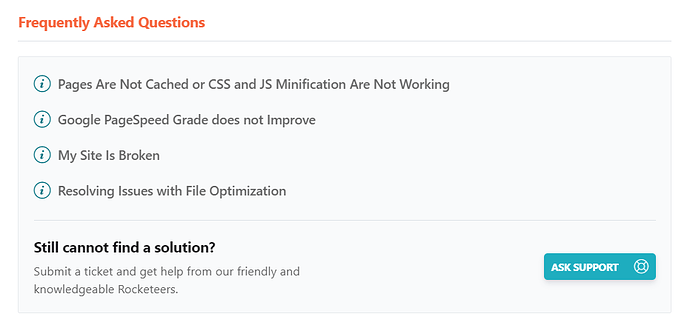
Phần cuối của Dashboard là link tài liệu và đặt biệt, link chỉ dẫn những vấn đề quan trọng mà hầu hết mọi người thắc mắc như:
Pages Are Not Cached or CSS and JS Minification Are Not Working
Tại sao các trang không được cache và tính năng tối ưu code minification không hoạt động (xóa các khoản trống giữa code CSS, JS để giảm dung lượng file).
Google PageSpeed Grade does not Improve
Tại sao điểm Google PageSpeed Insight không tăng sau khi dùng WP-Rocket? Đây là vấn đề khá phức tạp vì WP-Rocket giúp tăng tốc hiệu quả, nhưng điểm số Speed Test của Google PageSpeed Insight không chỉ dựa vào tốc độ mà còn nhiều ‘luật’ khác theo qui chuẩn của Google.
Tóm lại, để đạt điểm số Google PageSpeed Insight cao, bạn cần dùng thêm nhiều plugin nhỏ khác để vượt qua từng ‘bài test’ của Google Insight, tùy vào theme và plugin đang dùng mà việc này có thể đơn giản hoặc ‘rất’ phức tạp.
Và chung qui, tăng điểm Google PageSpeed Insight cũng chưa chắc giúp tốc độ load của Website tăng nhiều – nhưng hầu như chắc chắn bạn phải cài thêm nhiều plugin với các tính năng tăng tốc ‘nhỏ’. Nên bạn không nhất thiết phải cố làm đẹp điểm số Google PageSpeed, nếu tốc độ load của Website đã đạt yêu cầu (khoản 2 -> 3 s).
Cài này rất hay gặp, sau khi cấu hình WP-Rocket, bỗng dưng giao diện bị vỡ hoặc một số tính năng như Dropdown Menu, Ajax Filter… không hoạt động.
Thường các lỗi này do bạn bật tính năng nén hoặc ‘gộp’ chung các file CSS, JS lại thành một file để giảm số request. (Tính năng Minify & Combine trong tab Optimization).
Khi gặp trường hợp này, bạn thử tắt các tính năng đó đi.
Resolving Issues with File Optimization
Mục này đề cập đến cách xử lý nếu bạn cấu hình các tính năng trong File Optimization bị lỗi
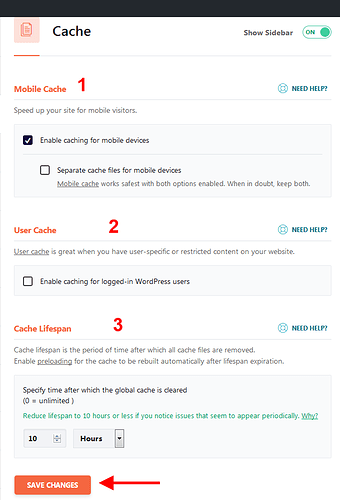
2. CACHE
Mục này cho phép cấu hình caching cho:
- Mobile cache : tạo cache cho thiết bị di động – nếu bạn chọn thì nên chọn luôn tạo cache riêng cho thiết bị di động (seperate cache files for mobiles). Tính năng này hiệu quả cao nếu bạn có mobile theme hoặc dùng AMP.
- User cache : hỗ trợ cache cho user, tính năng này hữu ích cho site Membership hay Shop bán hàng có tính năng đăng ký thành viên.
- Cache Lifespan : vòng đời của cache, tức thời gian cache được giữ lại cho đến lúc nó được xóa tự động. Nếu bạn bật tính năng Cache Preloading trong mục Preload, thì sau khi xóa, cache sẽ được tạo trở lại tự động. Chỉ số Lifespan khuyên dùng là 10 giờ, bạn có thể chọn thấp hơn nhưng đừng quá thấp (ví dụ 1 giờ) vì quá trình tạo lại cache sẽ cần tài nguyên máy chủ, preload cache liên tục có thể làm chậm website.
3. FILE OPTIMIZATION
Cấu hình giúp tối ưu dung lượng code front-end: HTML/CSS/JS… để giảm thời gian tải và có một số tùy chọn giúp ‘nâng điểm’ khi kiểm tra tốc độ băng các công cụ Speed Test như Tools Pingdom, GTmetrix…
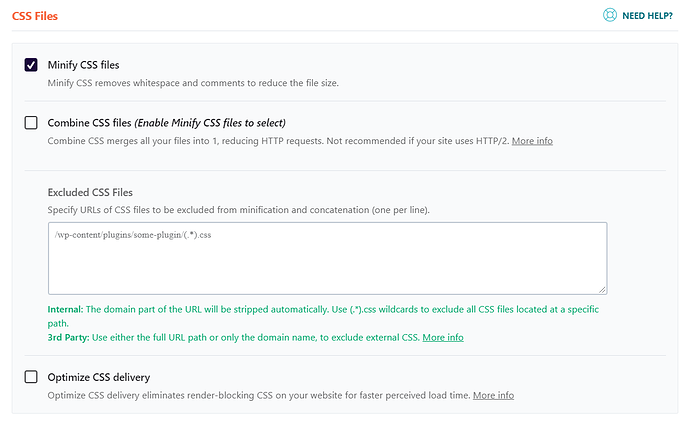
CSS Files
Tối ưu code CSS, bao gồm:
- Minify CSS: xóa khoản trống và chú thích trong file css để giảm dung lượng file. Nên bật tính năng này, hiếm khi nó gây ra lỗi.
- Combine CSS: gộp các files CSS thành 1 file duy nhất nhăm giảm số HTTP requests, cái này giúp tăng tốc nhưng tỉ lệ gây lỗi giao diện như drop-down menu, ajax filter không hoạt động khá cao. Bạn bật xong thì kiểm tra xem website có bình thường không, nếu OK thì để, còn không thì tắt nhé.
- Optimize CSS delivery: tối ưu phản hồi CSS, cái này giúp xử lý lỗi render-blocking mà ta hay gặp khi test tốc độ website trên Tools Pingdom hay Google PageSpeed. Nhưng tính năng này có thể gây lỗi giao diện, bạn cũng kiểm tra sau khi bật, nếu có lỗi thì tắt đi.
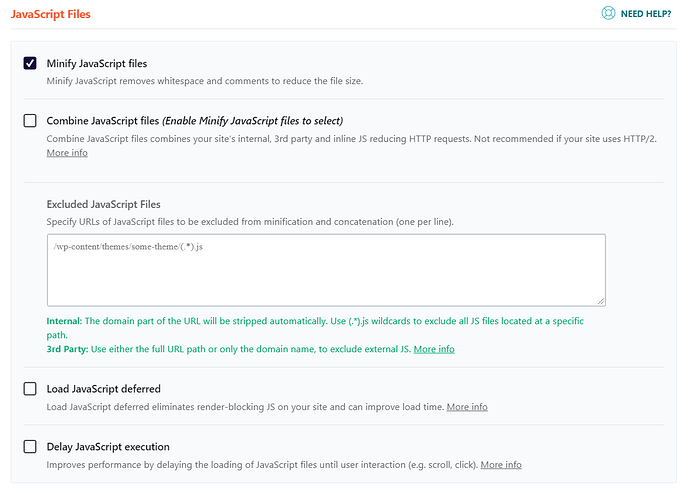
JavaScript Files
Tối ưu code JavaScripts, tương tự như tối ưu CSS:
- JavaScript Minify: tối ưu code JS – nên chọn vì nó giúp tăng tốc đáng kể và ít gây lỗi.
- Combine JavaScripts files: bật thử nếu không gây lỗi giao diện thì dùng, không thì tắt đi. Theo kinh nghệm, gọp files JS luôn có tỉ lệ lỗi rất cao, nên bạn cần check kỹ mọi tính năng của Websites sau khi bật nhé.
- Load JavaScript deferred: giống như tính năng Optimize CSS delivery, tính năng này giúp fix lỗi ‘render-blocking’ nhưng tỉ lệ gây lỗi giao diện cũng khá lớn.
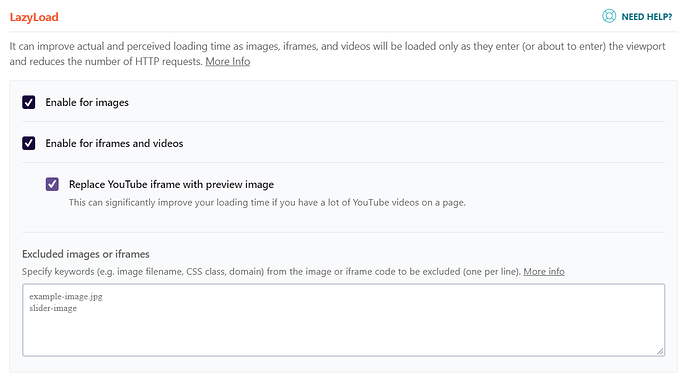
4. MEDIA
- Lazy Load Images, Video & iFrames: cho phép giảm đáng kể độ trễ khi load trang.
- Disable Embeds: người khác nhúng nội dung của bạn hoặc bạn nhúng nội dung từ site khác nếu giữ nguyên định dạng sẽ khiến phát sinh thêm nhiều requests và làm chậm tốc độ tải trang.
5. PRELOAD
Preload cho phép tự động tạo cache mới khi cache cũ bị xóa đi. Tính năng này giúp tăng tốc độ load đáng kể vì cache luôn sẵn sàng.
Bạn cũng có thể chọn thêm preload các file sitemap, nhưng cái này không quá cần thiết.
Tính năng Prefetch DNS request giúp tăng tốc tải một file bên ngoài (ví dụ file Google Fonts, file jQuery bên ngoài…). Bạn cần điền URLs của file cần Prefetch DNS vào ô, mỗi file mỗi dòng riêng biệt.
Tính năng Prefetch DNS giúp tăng tốc khá hiệu quả trên mobile. Tùy vào theme và plugins bạn sử dụng mà các files cần Prefetch sẽ khác nhau.
6. ADVANCED RULES
Phần này dành cho người dùng có kinh nghiệm và cấu hình của nó phụ thuộc vào theme và plugin đang sử dụng.
- Never Cache URLs : nhập đường dẫn các trang bạn không muốn cache, vì nó khiến việc cập nhật thông tin cho người dùng bị chậm, ví dụ trang Register/ Login hay Trang Checkout, Contact…
- Never Cache Cookies : nhập cookie ID bạn không muốn cache, nói chung cái này bạn cứ để trống nếu bạn không có nhiều kinh nghiệm về các loại Cookies trên Website WordPress
- Never Cache User Agents : user-agents là các phần mềm (như trình duyệt Chrome trên điện thoại Samsung…) bạn có thể nhập tên user-agents để không tạo cache cho người dùng vào web bằng các thiết bị này. Nói chung cái này cứ để trống vì nó thực sự không hữu dụng lắm.
- Always Purge URLs : nhập đường dẫn các trang bạn muốn xóa cache ngay lập tức mỗi khi update nội dung hay thông tin liên quan của page hoặc post.
- Cache Query String : Cái này thực sự hiếm khi dùng ở đa số các website bình thường.
7. DATABASE
Tối ưu Database sẽ giúp tăng tốc đáng kể quá trình truy vấn dữ liệu, nhờ đó tăng tốc độ load của Website.
Cần lưu ý, trước khi Tối ưu Database dù dùng plugin nào đi nữa, bạn cũng cần backup database trước, vì nếu quá trình tối ưu gây lỗi – bạn còn có bản backup để phục hồi.
Post Cleanup
Tùy chọn xóa các dữ liệu tạm, rác:
- Revisions: các phiên bản cũ tạo tự động khi bạn soạn thảo bài viết, nếu mọi bài viết đều đã được xử lý xong, hãy chọn xóa cái này để nhẹ dữ liệu.
- Auto Drafts: các bản nháp tự động sinh ra, cẩn thận khi chọn xóa nếu bạn có một số bản nhấp quan trọng cần dùng lại.
- Trashed Posts: các bài viết trong thùng rác, cẩn thận khi chọn xóa vì có thể một vài bài viết bạn chỉ tạm bỏ vào thùng rác thôi, vẫn còn cần dùng sau này.
Comments Cleanup
Xóa Spam và Trashed Comments, bạn có thể làm thủ công trong mục Comments, không cần làm ở phần này.
Transients Cleanup
Transients là các dữ liệu tạm do plugin hay theme sinh ra – nó tương tự cookie trên trình duyệt nhưng lại được lưu trong Database thay vì lưu trên trình duyệt của người dùng như cookie.
Transients giúp việc truy xuất dữ liệu nhanh hơn. Ví dụ plugin đếm số lần Shares bài viết lên Facebook, khi hoạt động nó sẽ tạo ra transients để lưu dữ liệu về số lượt shares.
Mỗi transient đều có ‘vòng đời’ tương tự như cookie.
Việc xóa transient có thể khiến một số plugin phải load lại dữ liệu từ đầu – làm chậm quá trình tải trang. Tuy nhiên, ta hoàn toàn có thể xóa các transient đã ‘expired’ để làm nhẹ database:
Database Cleanup
Tối ưu các tables để tăng tốc truy xuất dữ liệu.
Schedule Automatic Cleanup
Đặt lịch tự động tối ưu Database theo các tùy chọn đã thiết lập ở trên.
Việc tự động tối ưu rất tuyệt – nhưng bạn nên nhớ, tối ưu database có thể gây một số lỗi và ta cần phải backup lại. Nhưng việc setup tự động ở đây không có tùy chọn backup tự động trước mỗi lần tối ưu – nên tiềm ẩn rủi ro.
Do đó, đừng dùng tính năng tối ưu tự động. Hãy chịu khó tự làm một tuần một lần.
Sau khi đã tùy chọn xong các phần trên. Ta nhấn vào nút Optimize để tối ưu Database nhé!
8. CDN
Cấu hình để WP-Rocket hoạt động nhịp nhàn với các dịch vụ CDN như MaxCDN – trong trường hợp bạn dùng Premium CDN, nếu dùng CloudFlare, ta sẽ có cách setup riêng ở mục Addons bên dưới.
9. HEARTBEAT
Heartbeat’s API là tính năng mặc định của WordPress nhằm thực thi tự động các tác vụ như:
- Tự động lưu – auto save và tạo revisions khi viết bài
- Tạo các thông báo trong Dashboard
- Hiển thị các dữ liệu theo thời gian thực
- ……
Hoạt động của Heartbeat cần tài nguyên hosting và có thể gây chậm quá trình xử lý lệnh PHP hay truy xuất Database, do đó khiến website load chậm.
WP-Rocket cung cấp giải pháp Reduce Activity cho Heartbeat, tức giảm tần suất thực thi Heartbeat một cách hợp lý nhằm giảm tải cho WordPress.
10. Addons
Addons là các phần mở rộng cho WP-Rocket, để nó hoạt động hiệu quả khi dùng các dịch vụ ngoài. Cụ thể:
Google Tracking
Nếu bạn sử dụng Google Analytics cho Website, thì addons này giúp lưu & load file JS của dịch vụ Google Analytics từ servers (hosting) qua đó ‘ghi điểm’ với Google PageSpeed Insight – thoải mãn tiêu chí nó khuyên dùng là Leverage browser caching.
Cái này không giúp nhiều về tăng tốc, nhưng giúp ‘nâng điểm’ Google PageSpeed.
Facebook Pixel
Tương tự cái trên, addons này giúp ‘nâng điểm’ Google PageSpeed
Varnish
Nếu hosting/vps có sử dụng Varnish Cache, thì bạn bắt buột phải bật addons này để WP-Rocket hoạt động nhịp nhàn với Varnish cache.
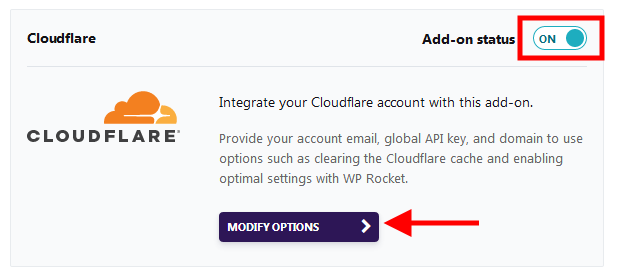
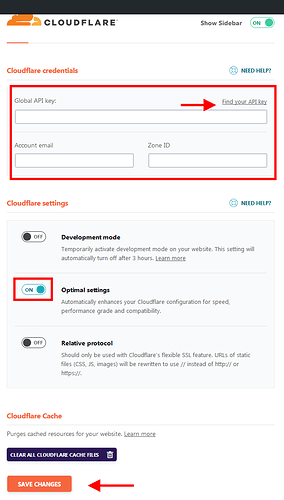
CloudFlare
Dành cho website nào sử dụng CloudFlare CDN, bạn cần bật addons này.
Sau đó, bạn vào trang cấu hình riêng để nhập các thông tin kết nối với tài khoản CloudFlare của bạn, sau đó WP-Rocket không chỉ hoạt động ‘nhịp nhàn’ với CDN của CloudFlare, mà bạn có thể Purge Cache trên CloudFlare CDN ngay trên Menu của WP-Rocket mà không cần phải login vào CloudFlare nữa.
Sucuri
Dành cho bạn nào sử dụng dịch vụ tường lửa của Sucuri. Vì Sucuri Firewall hoạt động kèm với Sucuri CDN, nên bạn phải bật addons và cấu hình để WP-Rocket hoạt động tốt với CDN của Sucuri.
11. IMAGE OPTIMIZATION
Mục này khuyên bạn cài plugin Imagify để tối ưu ảnh. Imagify là dịch vụ tối ưu ảnh rất tốt của WP Media – công ty chủ sở hữu WP-Rocket, tuy nhiên bản Free rất ‘vô dụng’ do giới hạn số lượng ảnh tối ưu.
Bản Premium của Imagify khá đắt.
12. TOOLS
Phần công cụ bao gồm 3 mục:
- Export: xuất cấu hình WP-Rocket để backup dùng sau hoặc dùng cho site khác (có theme và plugin tương đồng)
- Import: nhập cấu hình có sẵn của WP-Rocket thay vì phải tự làm từng mục
- Rollbacks: cài lại bản cũ trước đó của WP-Rocket, tính năng này hữu ích nếu sau khi bạn update WP-Rocket thì site gặp lỗi hoặc tốc độ không còn tốt như trước
Xem thêm: Hướng dẫn cấu hình Wp Rocket và Nginx
Theo Hung Vo – WordPressvn