Nếu sử dụng WordPress, chắc hẳn bạn đã từng nghe đến hoặc từng sử dụng Plugin cache WP-Rocket, WP-Rocket là một trong những Plugin cache hàng đầu hiện nay. Việc cài đặt Plugin này lên các website sử dụng các máy chủ Apache sẽ cực kỳ đơn giản, vì các máy chủ này có hỗ trợ sẵn và các rule cấu hình sẽ được lưu trực tiếp thông qua file .htaccesss, nên bạn chỉ cần cài đặt vào là có thể sử dụng.
Tuy nhiên đổi với máy chủ sử dụng Nginx, thì việc thiết lập lại không đơn giản như vậy. Nếu muốn Plugin hoạt động tốt và tối ưu trên Nginx, thì sau khi cài đặt Plugin các bạn cần phải tạo file cấu hình wprocket.conf và khai báo file cấu hình này với cấu hình Nginx của website. Cụ thể các bước cấu hình ra sao, các bạn theo dõi các bước bên dưới nhé.
Bước 1: Cài đặt plugin Wp Rocket
Cài đặt và cấu hình plugin Wp Rocket vào website theo hướng dẫn ở đây
Bước 2: Tạo file cấu hình wp-rocket.conf
Trước tiên bạn cần tạo một file cấu hình Wp Rocket để include vào Nginx. Mình sẽ tạo một file lưu trong public của mình luôn. Bạn tạo file với tên wprocket.conf và nhập vào nội dung bên dưới sau đó upload lên thư mục gốc của website.

Bước 3: Khai báo file wp-rocket.conf vào file cấu hình nginx của domain
Để khai báo được file wp-rocket bạn cần xác định được file cấu hình nginx của web nằm ở đâu. Bạn làm như sau:
* Đối với aapanel
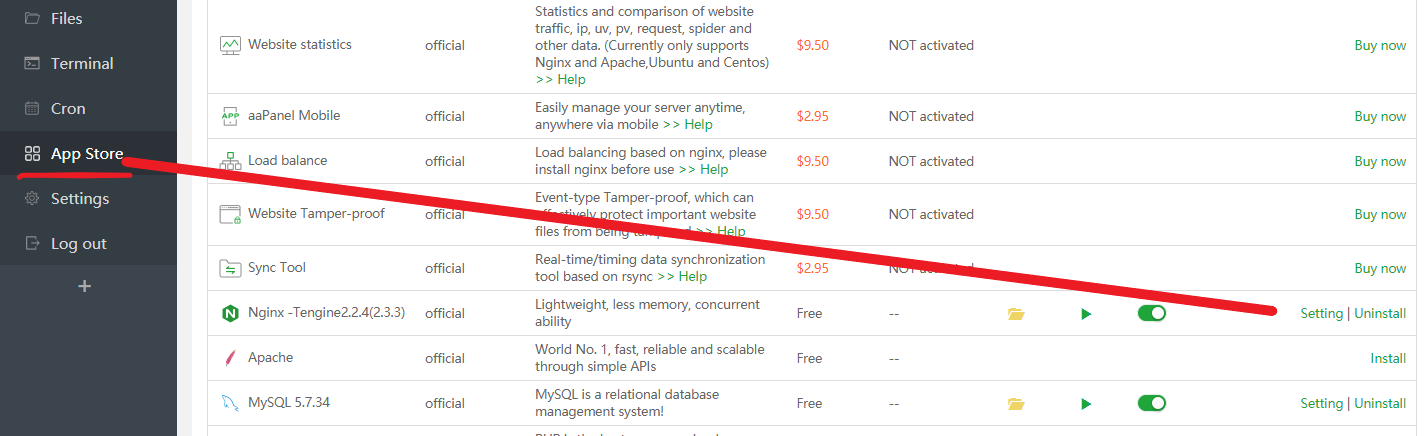
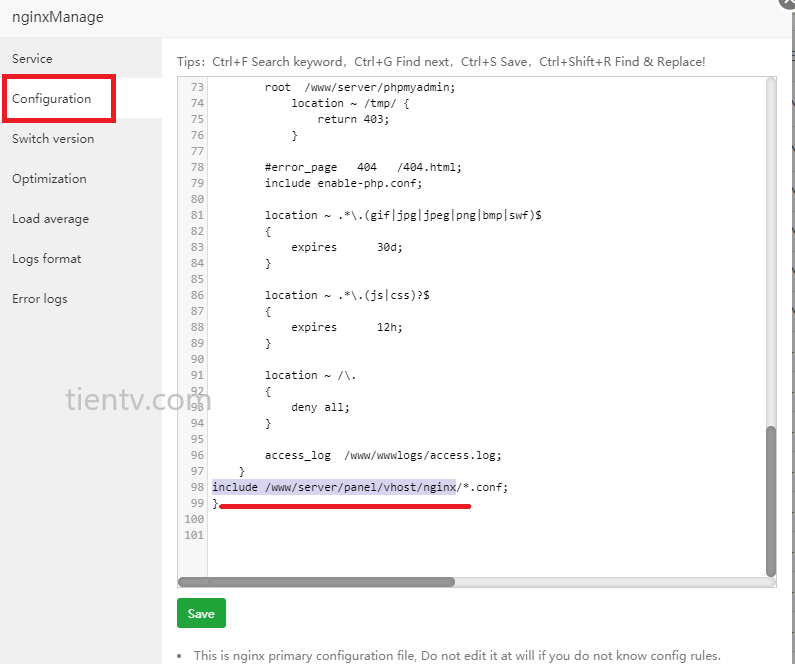
Bạn vào aapanel -> setting Nginx xem đường dẫn file cấu hình nginx của trong configuration


Đường dẫn chứa file cấu hình nginx của mình nằm ở đây:
/www/server/panel/vhost/nginx/* Đối với panel khác ta vào thẳng ssh check như sau:
Đăng nhập vào ssh của VPS làm như sau:
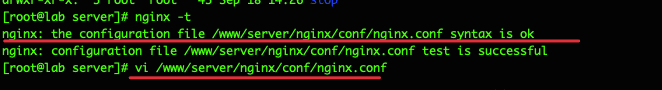
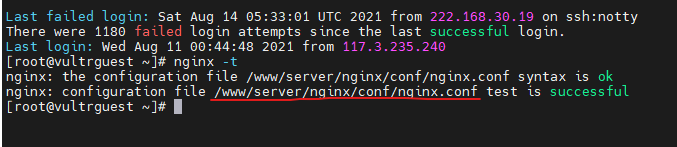
Bạn nhập lệnh nginx -t để test. Tại đây bạn sẽ thấy đường dẫn file cấu hình nginx.conf như ảnh bên dưới:

Sau đó bạn mở file Nginx.conf để tìm đường dẫn chưa file cấu hình cho web bằng lệnh sau:
vi /www/server/nginx/conf/nginx.conf
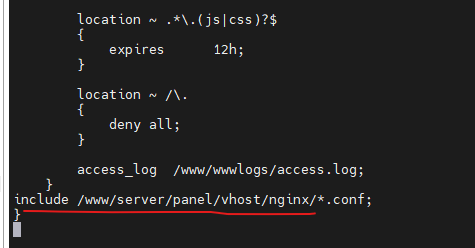
Di chuyển và tìm đến dòng include như ảnh được gạch chân bên dưới. Ở đây bạn sẽ thấy được các file cấu hình được include như ảnh bên dưới.

Lưu ý: Mổi Control sẽ hiển thị khác nhau nên bạn không được copy past đường dẫn giống mình. Mà chỉ thực hiện theo các bước để copy đúng đường dẫn, file hiển thị trên VPS của bạn.
Đã tìm được đường dẫn giống như trên:
/www/server/panel/vhost/nginx/Bước 4: Khai báo wprocket.conf vào cấu hình nginx của web
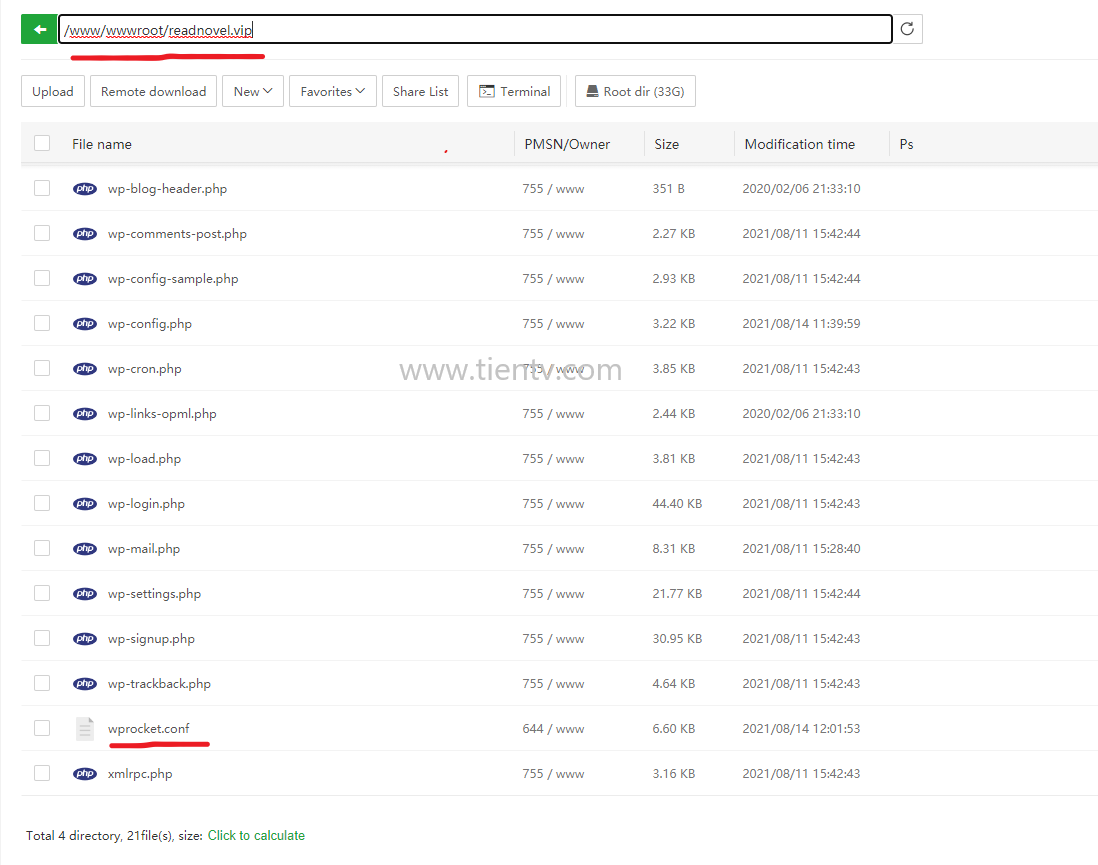
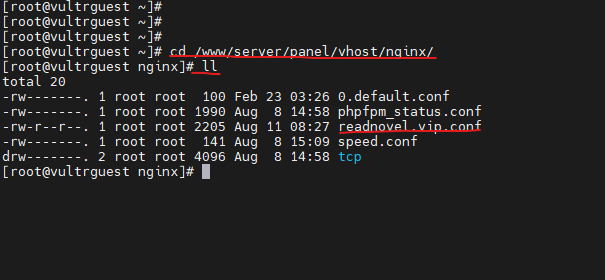
Vào ssh của VPS và truy cập vào thư mục theo đường dẫn đã tìm được ở Bước 3. Mình sẽ cd (di chuyển) vào thư mục nginx trên và dùng lệnh ll để list ra. Tại đây mình thấy được file cấu hình của web mình:

File cấu hình của web mình là readnovel.vip.conf. Khi đã xác định được file mình sẽ mở file này lên để thêm vào 1 đoạn khai báo cái file wprocket.conf ở bước 2 vào bằng lệnh sau:
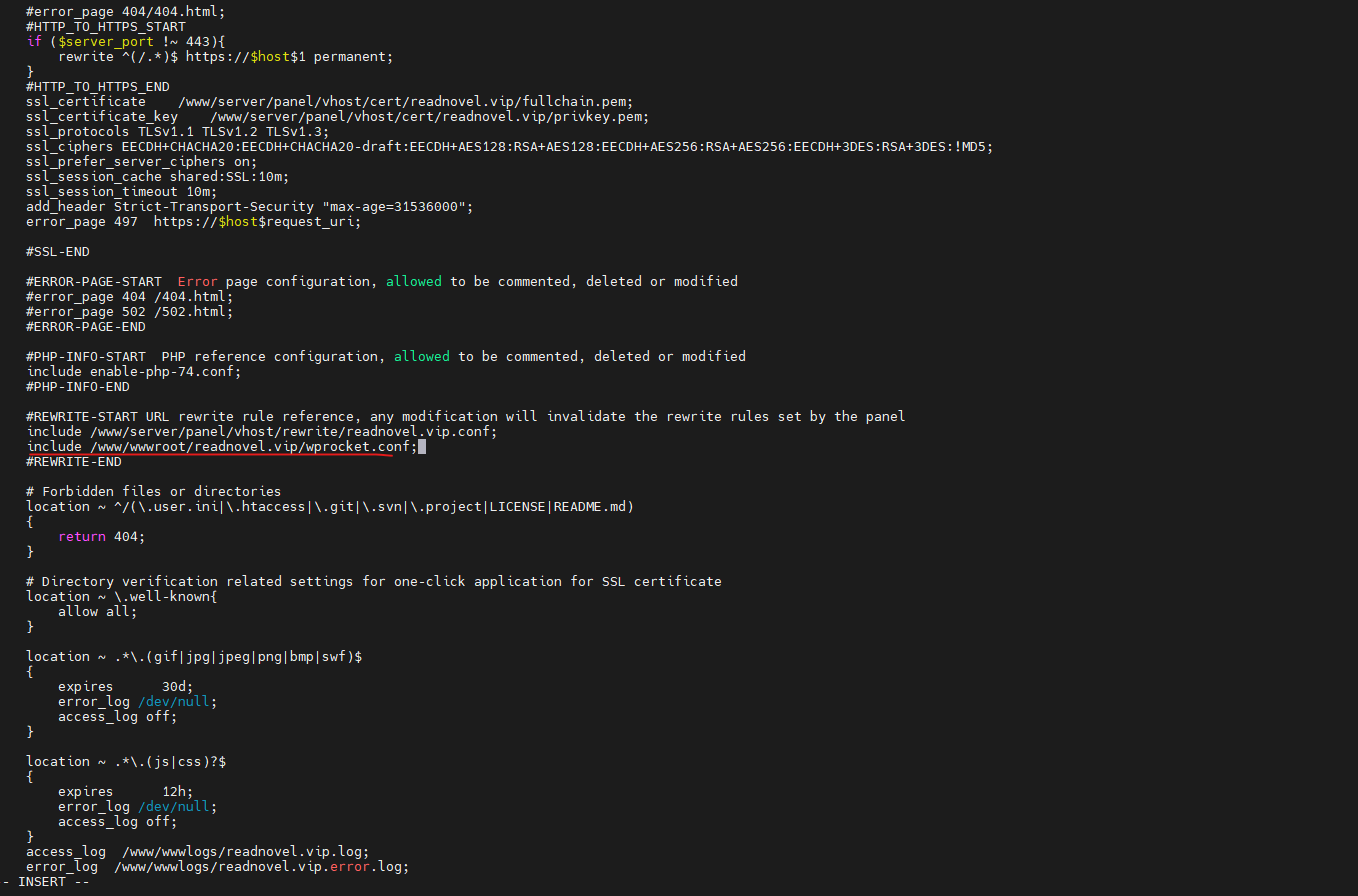
vi readnovel.vip.confMở file readnovel.vip.conf bạn sẽ thấy như hình dưới và thêm vào đoạn sau:
include /www/wwwroot/readnovel.vip/wprocket.conf;Lưu ý: Đường dẫn file này bạn xem trên thư mục web ở bước 2 nhé.

Lưu ý: Bấm nhút Inset trên bàn phím để chỉnh sửa và nhấn ECS -> 😡 để thoát.
Bạn hãy save lại và test file xem đã chính xác chưa. Bạn dùng lệnh nginx -t nếu hiện test is successful là đã thành công.
Lưu ý: Nếu bạn nginx -tbáo lỗi syntax (lỗi cú pháp) bạn hãy tìm và #các dòng sau trong file wprocket.conf nhé.
#location / {
#try_files $uri $uri/ /index.php?$args;
#}Bước cuối: Reload và kiểm tra
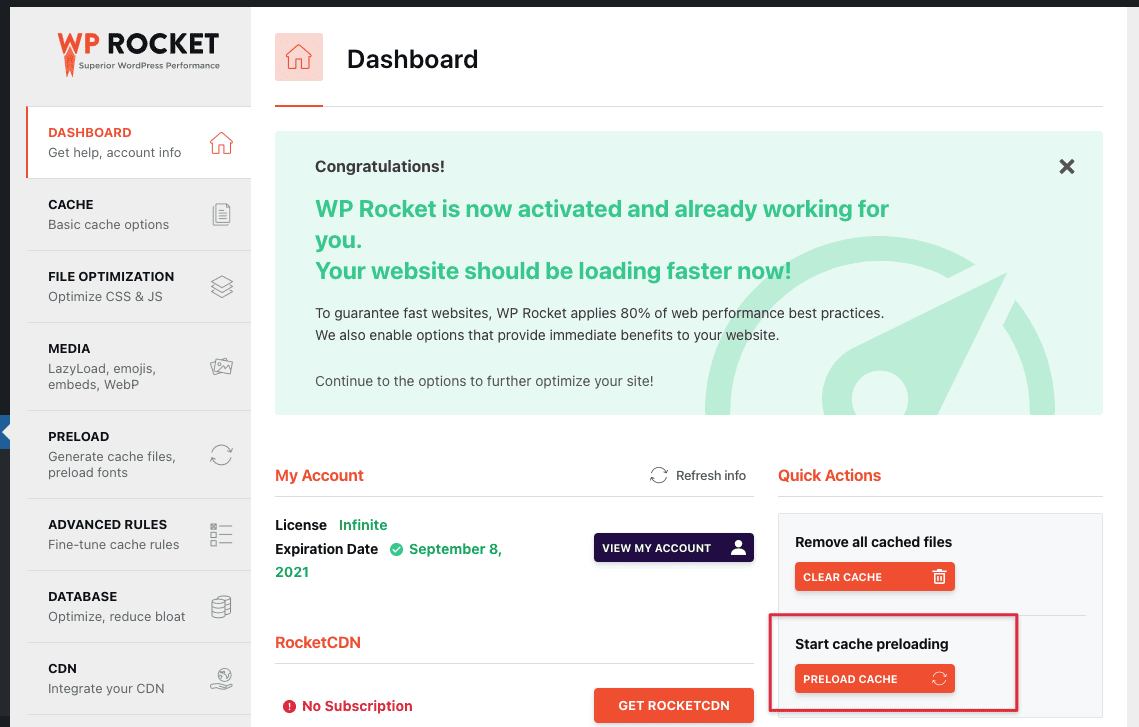
Bạn hãy quay lại admin website và bắt đầu Start cache preloading.
Tiếp đó bạn truy cập website và nhấn F12 , chọn tab Network => Headers để kiểm tra => bạn để ý dòng X-Rocket-Nginx-Bypass: Yes là đã cấu hình thành công rồi nhé.
Tổng kết
Như vậy ở bài viết này mình đã hướng dẫn bạn cách cấu hình WP-Rocket với nginx một cách chi tiết và đơn giản nhất. Việc cấu hình này giúp Plugin WP-Rocket hoạt động tốt và tối ưu nhất trên các máy chủ sử dụng Nginx. Nếu thấy bài viết hữu ích bạn có thể chia sẻ rộng rãi đến mọi người nhé.