Gần đến dịp Noel, đón năm mới người ta thường sắm một cây thông và trang trí lên đó những ngôi sao, những quả châu, dải kim tuyến lấp lánh, hoa… Cây thông được xem là biểu tượng của niềm hy vọng và sức sống mới trong lễ hội đón chào năm mới.
Mục đích của cái trò này
Hề hề, mục đích cũng khá đơn giản chỉ là “mình thích thì mình làm thôi :v ” Nghe có vẻ hơi ngang nhỉ, nhưng thôi… vì nó sẽ có những lợi ích như sau:
- Theo trends (xu hướng): Lúc này cũng gần tới Giáng Sinh rồi, không khí Noel nó đang khá là sôi nổi, bạn có thể không cần quan tâm nhưng mà nếu quẩy theo cũng vui đúng không nào.
- Đối với khách truy cập, nếu họ vào thấy không khí vui tươi thế này thì cũng thích nữa. Nó cho ta thấy được cái hồn của web, các bạn để ý những ngày như thế này thì những website sau sẽ tràn ngập chủ đề về Giáng Sinh như: Web nghe nhạc trực tuyến, website thương mại điện tử, Google,…
- Không gian của riêng bạn, nếu nhà bạn không theo đạo nhưng bạn vẫn thích dịp Lễ Noel. Bạn thích làm gì đó nhưng bạn không có kinh phí đầu tư như: đèn đóm, cây thông, hộp quà,.v.v.. thì bạn có thể tạo ngay cái không gian cho riêng mình trên Website / blog.
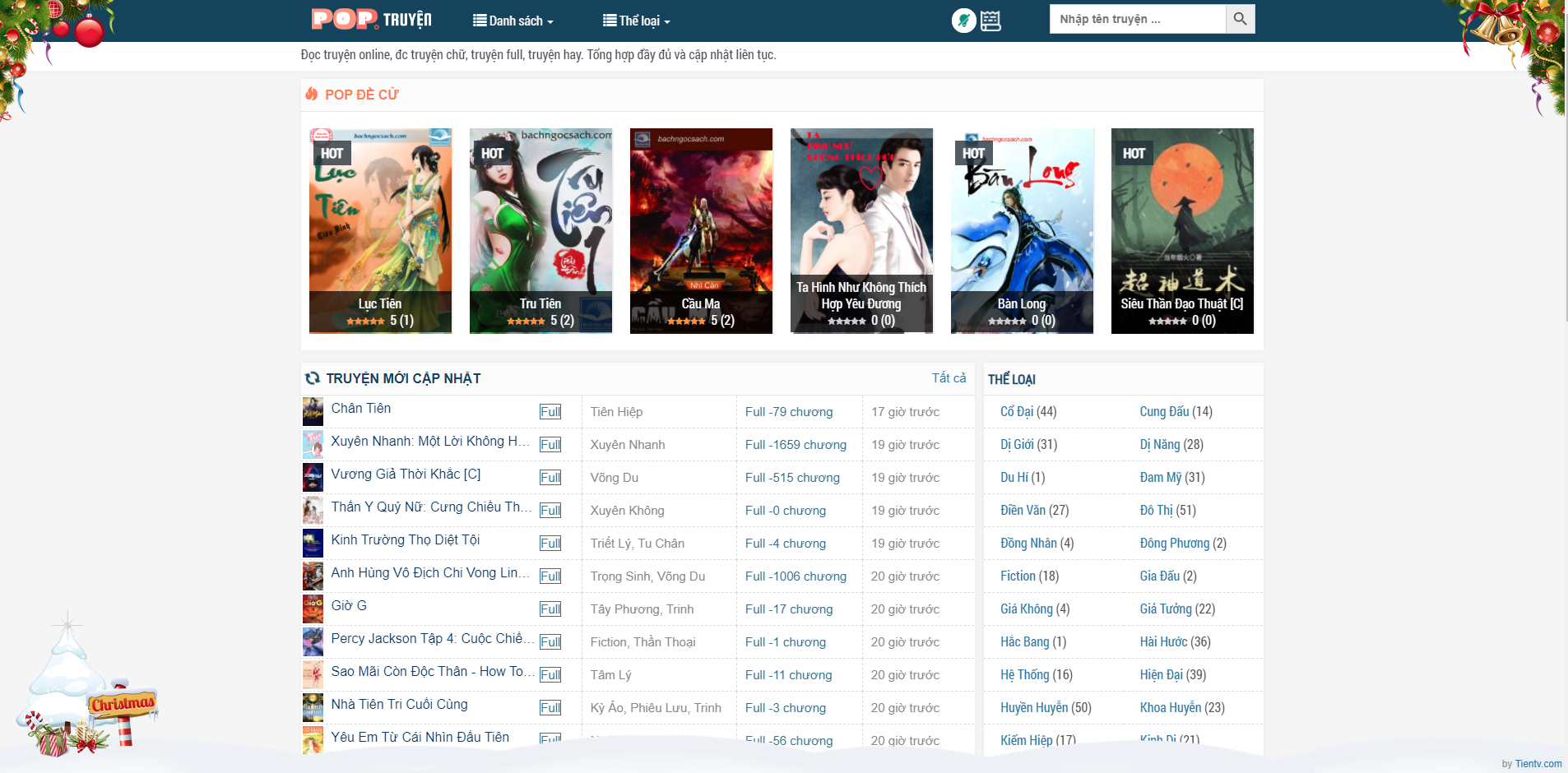
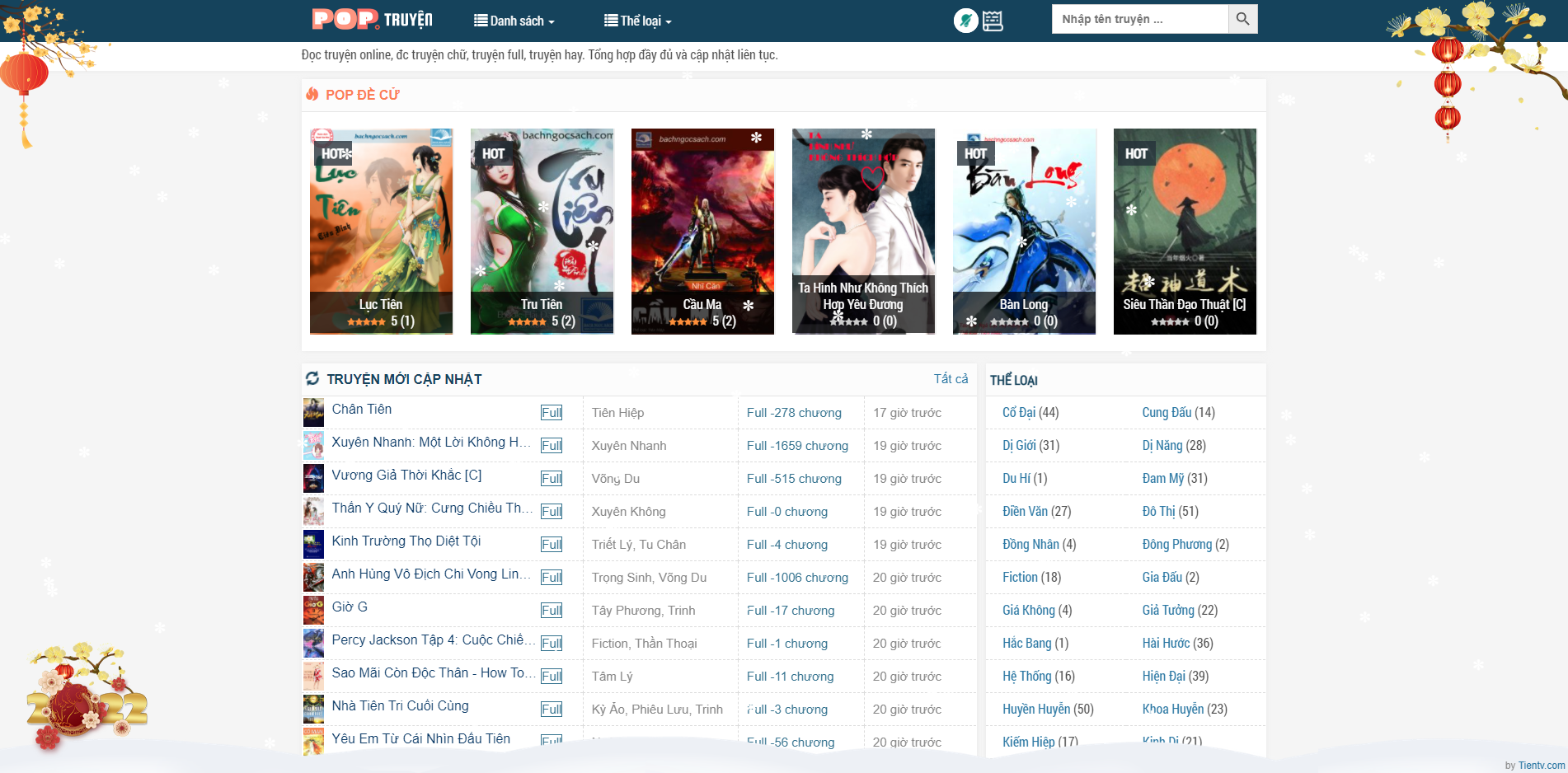
Demo cho anh chị em xem


Code và hướng dẫn
- Code Giáng sinh
<script type="text/javascript" src="https://tientv.com/noel/noel.js"></script>2. Code chúc mừng năm mới
<script type="text/javascript" src="https://tientv.com/hoa/hoa.js"></script>3. Hướng dẫn
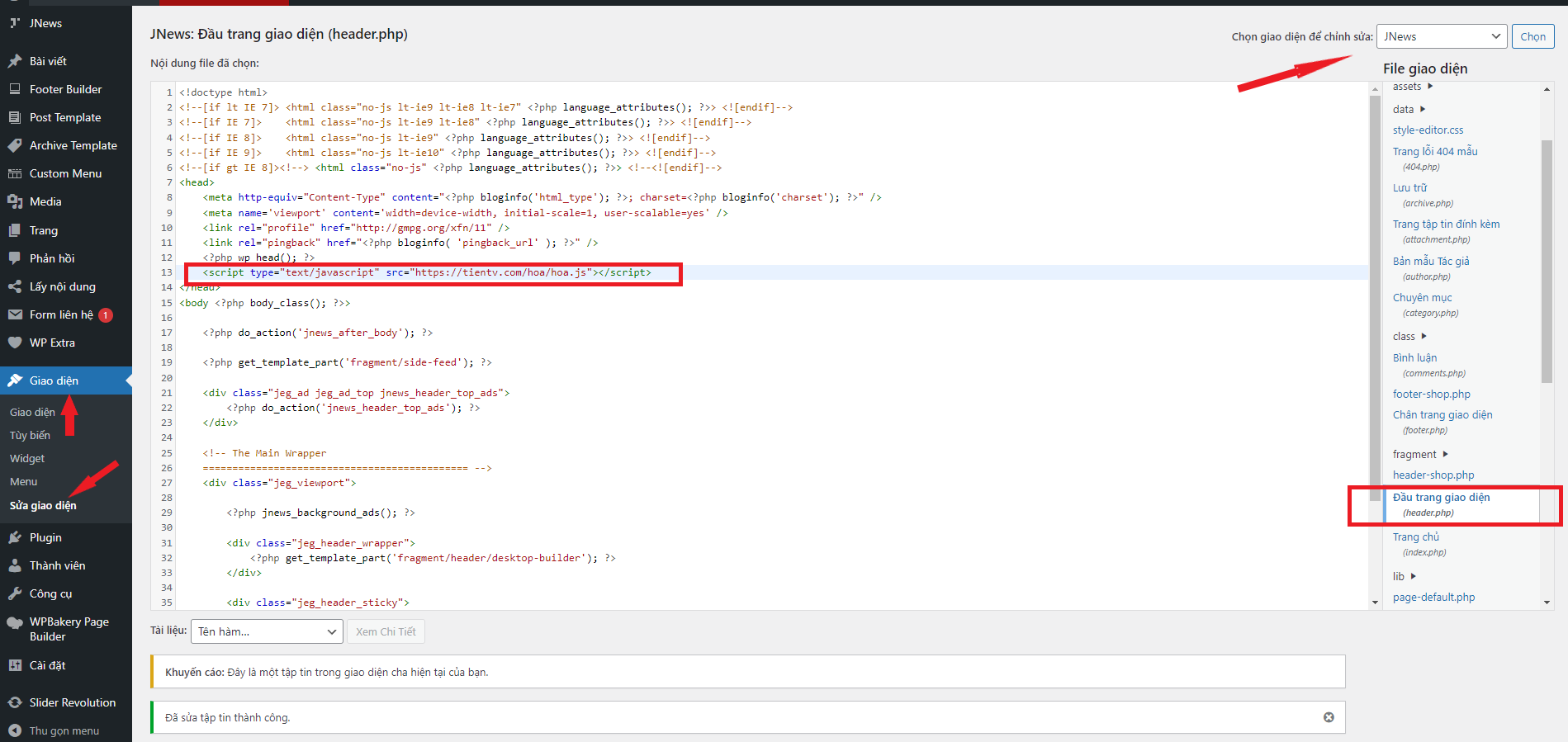
Với website wordpress thì các bạn vào Sửa giao diện thêm vào file Header.php của themes là được. Xem hình

Đối với các CMS khác
<!DOCTYPE html>
<html>
<head>
<title>Website trang trí noel hiệu ứng tuyết rơi</title>
<script type="text/javascript" src="https://tientv.com/noel/noel.js"></script>
</head>
<body>
Trang trí noel cho website của Share Thủ Thuật.
</body>
</html>Chúc bạn thành công